No edit summary |
|||
| Line 148: | Line 148: | ||
</center> | </center> | ||
<center> | <center> | ||
{{Template:ListChar | |||
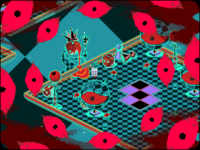
|name = Domino<br/>Constructions | |||
|image = File:DominoRedTrees.png | |||
|aka = | |||
|description = [[File:moseni_luna(115E).ogg]] | |||
|imagewidth = 200 | |||
|headercolor = #5a7b47 | |||
|headerfontcolor = #c2d164 | |||
}} | |||
{{Template:ListChar | {{Template:ListChar | ||
|name = Field of<br/>Cosmos | |name = Field of<br/>Cosmos | ||
| Line 184: | Line 193: | ||
|headerfontcolor= #ad9a84 | |headerfontcolor= #ad9a84 | ||
}} | }} | ||
</center> | |||
<center> | |||
{{Template:ListChar | {{Template:ListChar | ||
|name = Neon Suburbs:<br/>Party House | |name = Neon Suburbs:<br/>Party House | ||
| Line 193: | Line 204: | ||
|headerfontcolor= #92ff00 | |headerfontcolor= #92ff00 | ||
}} | }} | ||
</ | {{Template:ListChar | ||
< | |name = Primary Estate:<br/>Welcome Home | ||
|image = File:PE TV Glasses.png | |||
|aka = | |||
|description = [[File:Gr_pchestra100speed.ogg]] | |||
|imagewidth = 200 | |||
|headercolor = #292c2e | |||
|headerfontcolor= #54586f | |||
}} | |||
{{Template:ListChar | |||
|name = Serene Docks:<br/>Flower Path | |||
|image = File:Serene Docks to JBM.png | |||
|aka = | |||
|description = [[File:Yama-loop1(158D).ogg]] | |||
|imagewidth = 200 | |||
|headercolor = #4b606b | |||
|headerfontcolor= #efd177 | |||
}} | |||
{{Template:ListChar | {{Template:ListChar | ||
|name = Sushi<br/>World | |name = Sushi<br/>World | ||
| Line 204: | Line 231: | ||
|headerfontcolor= #e02000 | |headerfontcolor= #e02000 | ||
}} | }} | ||
{{Template:ListChar | |||
|name = Sweet Medical Utopia:<br/>Hospital Outlook | |||
|image = File:SMU3.png | |||
|aka = | |||
|description = [[File:Uwa bgm04.ogg]] | |||
|imagewidth = 200 | |||
|headercolor = #7d82cd | |||
|headerfontcolor= #f7cde5 | |||
}} | |||
</center> | |||
<center> | |||
{{Template:ListChar | {{Template:ListChar | ||
|name = Tapir-san's<br/>Place | |name = Tapir-san's<br/>Place | ||
| Line 239: | Line 277: | ||
|headercolor = #420042 | |headercolor = #420042 | ||
|headerfontcolor= #efebef | |headerfontcolor= #efebef | ||
}} | |||
{{Template:ListChar | |||
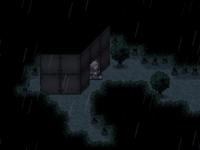
|name = Wooded<br/>Lakeside B | |||
|image = File:Wooded LakesideB.png | |||
|aka = | |||
|description = [[File:fd-hallway(636A).ogg]] | |||
|imagewidth = 200 | |||
|headercolor = #0d1917 | |||
|headerfontcolor= #344043 | |||
}} | }} | ||
</center> | </center> | ||
<center><small>Template format by [[User:Sora|Sora]].</small></center> | <center><small>Template format by [[User:Sora|Sora]].</small></center> | ||
Revision as of 03:49, 5 June 2024
I would just put like a single front-facing Monoko png here or something but you can't even just find that online without going into some old spritesheet website and editing out the single sprite from a sheet that has 50 other unrelated sprites or characters in it like how hard is it to make an enlarged and transparent version of a single front-facing sprite it's literally nowhere on the Internet after looking for almost 2 weeks and I just gave up and I'm too lazy to enlarge or recreate the sprite myself as a transparent version so uuuuuuuh have the weird black square background with a random white border version instead:
I mostly do art, including YNOproject badges and YN+FGs fanart (largely just original YN and 2kki). Thinking of making a fangame, but idk when that will be possible.
Badge Catalogue
2kki Tracks I Like
<div id="Art Exposition:
Love Prayer Passage" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Love Prayer Passage
<div id="Bacteria
World" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
World
<div id="Bishop Cathedral:
Rose Window" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Rose Window
<div id="Board Game Islands:
King Fuun" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
King Fuun
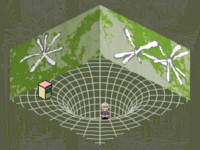
<div id="Claustrophobia:
Wormhole Room" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Wormhole Room
<div id="Domino
Constructions" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Constructions
<div id="Field of
Cosmos" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Cosmos
<div id="Himalayan Salt Shoal:
Lighthouse" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Lighthouse
<div id="Hospital
Outskirts" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Outskirts
<div id="Hourglass
Desert" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Desert
<div id="Neon Suburbs:
Party House" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Party House
<div id="Primary Estate:
Welcome Home" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Welcome Home
<div id="Serene Docks:
Flower Path" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Flower Path
<div id="Sushi
World" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
World
<div id="Sweet Medical Utopia:
Hospital Outlook" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Hospital Outlook
<div id="Tapir-san's
Place" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Place
<div id="Thrift
Shop" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Shop
<div id="TV Room:
Channel 9" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Channel 9
<div id="Underwater Amusement
Park: Inner Rooms" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Park: Inner Rooms
<div id="Wooded
Lakeside B" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Lakeside B