| Line 14: | Line 14: | ||
|- | |- | ||
|<center>[[File:Guillotine(badgeYN).gif|frameless]][[File:WildernessFan(badgeYN).png|frameless]][[File:OnsenStab(badgeYN).png|frameless]][[File:IseePath(badgeYN).png|frameless]][[File:SewerFish(badgeYN).png|frameless]][[File:MallShoppers(badgeYN).png|frameless]][[File:ManholeSama(badgeYN).png|frameless]][[File:WhiteLagoon(badgeYN).png|frameless]][[File:White tulip(badgeyn).png|frameless]][[File:MoaiStatue(badgeYN).png|frameless]]<br/> | |<center>[[File:Guillotine(badgeYN).gif|frameless]][[File:WildernessFan(badgeYN).png|frameless]][[File:OnsenStab(badgeYN).png|frameless]][[File:IseePath(badgeYN).png|frameless]][[File:SewerFish(badgeYN).png|frameless]][[File:MallShoppers(badgeYN).png|frameless]][[File:ManholeSama(badgeYN).png|frameless]][[File:WhiteLagoon(badgeYN).png|frameless]][[File:White tulip(badgeyn).png|frameless]][[File:MoaiStatue(badgeYN).png|frameless]]<br/> | ||
[[File:ToolbarOverload(badgeCU).gif|frameless]]<br/> | [[File:MelanRoomWmw(badgeCU).png|frameless]][[File:MenuChromaticSlabs(badgeCU).png|frameless]][[File:LanternHeadGbcVillage(badgeCU).gif|frameless]][[File:ToolbarOverload(badgeCU).gif|frameless]]<br/> | ||
[[File:BikerUro(badgeY2).png|frameless]][[File:ClownChaser(badgeY2).png|frameless]][[File:GakuranKun(badgeY2).png|frameless]][[File:SpellUrotsuki(badgeY2).png|frameless]][[File:HallucinationEvent(badgeY2).gif|frameless]][[File:SaveVictim(badgeY2).png|frameless]][[File:HOVMountains(badgeY2).png|frameless]][[File:GBForest(badgeY2).gif|frameless]][[File:NiceList(badgeY2).gif|frameless]][[File:PiersideMassacre(badgeY2).gif|frameless]][[File:GraveChesspiece(badgeY2).png|frameless]][[File:Arachnophobia(badgeY2).png|frameless]][[File:ChromaticLimbo(badgeY2).png|frameless]][[File:RespectfulCollection(badgeY2).png|frameless]][[File:SlimeVillageCake(badgeY2).png|frameless]][[File:AltSeasideHighway(badgeY2).png|frameless]][[File:ChillPill(badgeY2).png|frameless]][[File:FindZalgo(badgeY2).gif|frameless]][[File:ThirdEnding(badgeY2).png|frameless]]<br/> | [[File:BikerUro(badgeY2).png|frameless]][[File:ClownChaser(badgeY2).png|frameless]][[File:GakuranKun(badgeY2).png|frameless]][[File:SpellUrotsuki(badgeY2).png|frameless]][[File:HallucinationEvent(badgeY2).gif|frameless]][[File:SaveVictim(badgeY2).png|frameless]][[File:HOVMountains(badgeY2).png|frameless]][[File:GBForest(badgeY2).gif|frameless]][[File:NiceList(badgeY2).gif|frameless]][[File:PiersideMassacre(badgeY2).gif|frameless]][[File:GraveChesspiece(badgeY2).png|frameless]][[File:Arachnophobia(badgeY2).png|frameless]][[File:ChromaticLimbo(badgeY2).png|frameless]][[File:RespectfulCollection(badgeY2).png|frameless]][[File:SlimeVillageCake(badgeY2).png|frameless]][[File:AltSeasideHighway(badgeY2).png|frameless]][[File:ChillPill(badgeY2).png|frameless]][[File:FindZalgo(badgeY2).gif|frameless]][[File:ThirdEnding(badgeY2).png|frameless]]<br/> | ||
[[File:MusicCubed(badgeDF).png|frameless]][[File:FlowerWorld(badgeDF).png|frameless]]<br/> | [[File:MusicCubed(badgeDF).png|frameless]][[File:FlowerWorld(badgeDF).png|frameless]]<br/> | ||
Revision as of 06:14, 14 July 2024
I would just put like a single front-facing Monoko png here or something but you can't even just find that online without going into some old spritesheet website and editing out the single sprite from a sheet that has 50 other unrelated sprites or characters in it like how hard is it to make an enlarged and transparent version of a single front-facing sprite it's literally nowhere on the Internet after looking for almost 2 weeks and I just gave up and I'm too lazy to enlarge or recreate the sprite myself as a transparent version so uuuuuuuh have the weird black square background with a random white border version instead:
I mostly do art, including YNOproject badges and YN+FGs fanart (largely just original YN and 2kki). Thinking of making a fangame, but idk when that will be possible.
Badge Catalogue
2kki Tracks I Like
<div id="Art Exposition:
Love Prayer Passage" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Love Prayer Passage
<div id="Bacteria
World" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
World
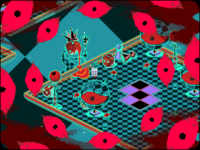
<div id="Bishop Cathedral:
Rose Window" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Rose Window
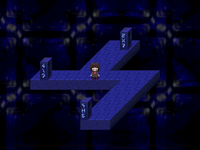
<div id="Board Game Islands:
King Fuun" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
King Fuun
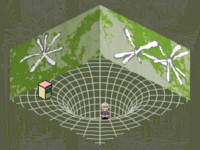
<div id="Claustrophobia:
Wormhole Room" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Wormhole Room
<div id="Domino
Constructions" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Constructions
<div id="Field of
Cosmos" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Cosmos
<div id="Himalayan Salt Shoal:
Lighthouse" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Lighthouse
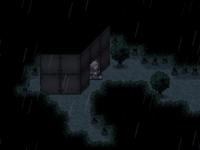
<div id="Hospital
Outskirts" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Outskirts
<div id="Hourglass
Desert" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Desert
<div id="Neon Suburbs:
Party House" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Party House
<div id="Primary Estate:
Welcome Home" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Welcome Home
<div id="Serene Docks:
Flower Path" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Flower Path
<div id="Sushi
World" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
World
<div id="Sweet Medical Utopia:
Hospital Outlook" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Hospital Outlook
<div id="Tapir-san's
Place" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Place
<div id="Thrift
Shop" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Shop
<div id="TV Room:
Channel 9" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Channel 9
<div id="Underwater Amusement
Park: Inner Rooms" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Park: Inner Rooms
<div id="Wooded
Lakeside B" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Lakeside B
Collective Unconscious Tracks I Like
<div id="Altered Plains:
Main Plains" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Main Plains
<div id="Blue:
Fourth Variant" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Fourth Variant
<div id="Blue
Lagoon" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Lagoon
<div id="Brutalist Warehouse:
Psychedelic Warehouse" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Psychedelic Warehouse
<div id="Burning Building:
Interior" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Interior
<div id="Cave:
Chase Event" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Chase Event
<div id="CGA Forest:
Restaurant" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Restaurant
<div id="Desk
Passage" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Passage
<div id="Flower Valley
Apartments" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Apartments
<div id="Golden
Shore" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Shore
<div id="Lavender Ruins:
Coyote Rave" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Coyote Rave
<div id="Movie Theater:
Booth" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Booth
<div id="Neon Light
Exhibition" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Exhibition
<div id="RED DREAD
DEATH" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
DEATH
<div id="Ruminating
Meadows" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Meadows
<div id="Save
Theme" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Theme
<div id="Smiling Pen
Office" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Office
<div id="Sweets
Circus" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Circus
<div id="Tulip
Field" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Field
<div id="Uncanny World:
Over The Top" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Over The Top