I would just put like a single front-facing Monoko png here or something but you can't even just find that online without going into some old spritesheet website and editing out the single sprite from a sheet that has 50 other unrelated sprites or characters in it like how hard is it to make an enlarged and transparent version of a single front-facing sprite it's literally nowhere on the Internet after looking for almost 2 weeks and I just gave up and I'm too lazy to enlarge or recreate the sprite myself as a transparent version so uuuuuuuh have the weird black square background with a random white border version instead:
I mostly do art, including YNOproject badges and YN+FGs fanart (largely just original YN and 2kki). Thinking of making a fangame, but idk when that will be possible.
Badge Catalogue
2kki Tracks I Like
<div id="Art Exposition:
Love Prayer Passage" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
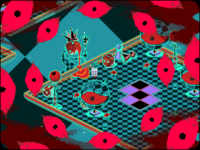
Love Prayer Passage
<div id="Bacteria
World" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
World
<div id="Bishop Cathedral:
Rose Window" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Rose Window
<div id="Board Game Islands:
King Fuun" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
King Fuun
<div id="Claustrophobia:
Wormhole Room" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
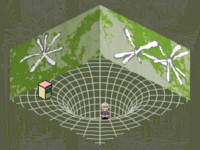
Wormhole Room
<div id="Field of
Cosmos" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Cosmos
<div id="Himalayan Salt Shoal:
Lighthouse" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Lighthouse
<div id="Hospital
Outskirts" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Outskirts
<div id="Hourglass
Desert" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Desert
<div id="Neon Suburbs:
Party House" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Party House
<div id="Sushi
World" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
World
<div id="Tapir-san's
Place" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Place
<div id="Thrift
Shop" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Shop
<div id="TV Room:
Channel 9" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Channel 9
<div id="Underwater Amusement
Park: Inner Rooms" class="listchar" style="border:1px solid black; margin:0px 0px 5px 5px; font-size:80%; width:208px; height:230px; padding:0px; text-align:center;">
Park: Inner Rooms