These page serves as a guide on using files such as images on YumeWiki, including how to make and upload them.
The Style Guide has guidelines on files, and it is helpful to read it before creating and uploading images.
Types
Images are most commonly uploaded to the wiki for location pages, as screenshots that show the location and notable elements within. Screenshots are also used for collectibles such as menu themes. Images of characters are used in character pages and lists. Locations may feature maps used for navigation embedded using {{LocationMap}}, or rarely feature older maps embedded directly as images. Game files such as ChipSet or CharSet files may be uploaded directly to the wiki to coincide with a trivia point. Finally, users are allowed to upload potentially unrelated images for their user pages.
Audio is regularly uploaded as BGM on each location page and reused for soundtrack pages, but only if applicable.
Videos are not used, but are sometimes embedded from other websites. GIFs are rarely used to show character animations and are otherwise not used.
Creating files
| This page is missing information. You can help YumeWiki by expanding it. Details: What is the most reliable method for taking screenshots using RPG_RT? |
Screenshots can be taken using the following methods:
- Press F7 while playing using EasyRPG, locate the file in the game's folder (it will have the name
screenshot_#.png), rename the file to something unique, then open the image and resize to at least 640x480. - For games available in YNOproject, use the screenshot feature. In the settings, you can specify a scaling size and whether to download the images directly: for the wiki, set the scaling to at least 2x and turn direct downloading on. Screenshots you take will appear in your default browser downloads location. Be sure to follow the rule regarding multiplayer screenshots.
Character images can be made using the CharSet file if available or by taking a screenshot of the character. Isolate the character and remove the background, then resize if needed.
Location maps can be created using either R48 or LMU2PNG (part of EasyRPG Tools). The help for location maps has further guidance on creating them.
Audio should use the raw audio file from the game's files, edited to match the speed of the track in-game.
Images can be edited using just about any image editor, such as GIMP or Paint.NET. Audio is most commonly edited using Audacity.
Uploading
There are four methods for uploading a file on YumeWiki:
- Use Special:Upload, labelled as "Upload file" in the bottom bar (default skin) or sidebar (Vector skins).
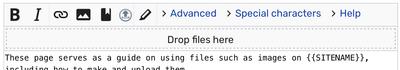
- Press the image icon in the top bar of the edit window toolbar. It is the fourth icon from the left, next to the chain icon for links. The window it opens is for inserting files, but you can press the "Upload" button on the bottom left to upload a new file. Although it uses an image icon, other files such as audio can still be uploaded as well.
- Press the upload icon in the top bar of the edit window toolbar. It is the sixth from left. This allows you to upload multiple files as well. Make sure to rename the files if necessary before pressing "Upload this file"/"Upload all files". You can do this by simply selecting the file name.
- Drag your files onto the bar labelled
Drop files herein the edit window. It is found below the toolbar. This uploads files in the same way as the previous method.
Using the last two methods (the only two allowing multiple files) you may get an error saying "Invalid CSRF token". If this happens, a possible solution is pressing the button to refresh the page with your edits, then immediately trying to upload the files again.
Using files on pages
An image should be embedded where it is most suitable. The usual way to embed an image is with the following syntax:
[[File:ImageName.png|size|type|alignment|Caption]]
The following is the example present on this page:
[[File:Example.png|200px|thumb|right|An example]]
When embedding an image, take care in placing it in a position that makes sense for readers of the page, and remember that images always show in the center of the page on mobile devices. Avoid placing the file inside or on the same line as a header. To avoid the image extending down into the next section, place {{clear}} at the end of the section with the file.
To place an image in a gallery, use the following syntax:
<gallery> File:ImageName.png|Caption </gallery>
It is allowed to omit the File: prefix when adding images to a gallery.
Keep in mind how files are meant to be used in templates. A screenshot representing a location can be used in the |image = parameter of {{Locationbox}} instead of embedded on the page as part of article content. Maps especially should be integrated using {{LocationMap}} as this makes them accessible in the API. Audio files are usually embedded in the page using {{Audio}}, unless they are uploaded for Locationbox, in which case they must use {{BGM}}.